Rich snippets aren’t only for desktop. As of late, Google is starting to show more and more images on their mobile search results.
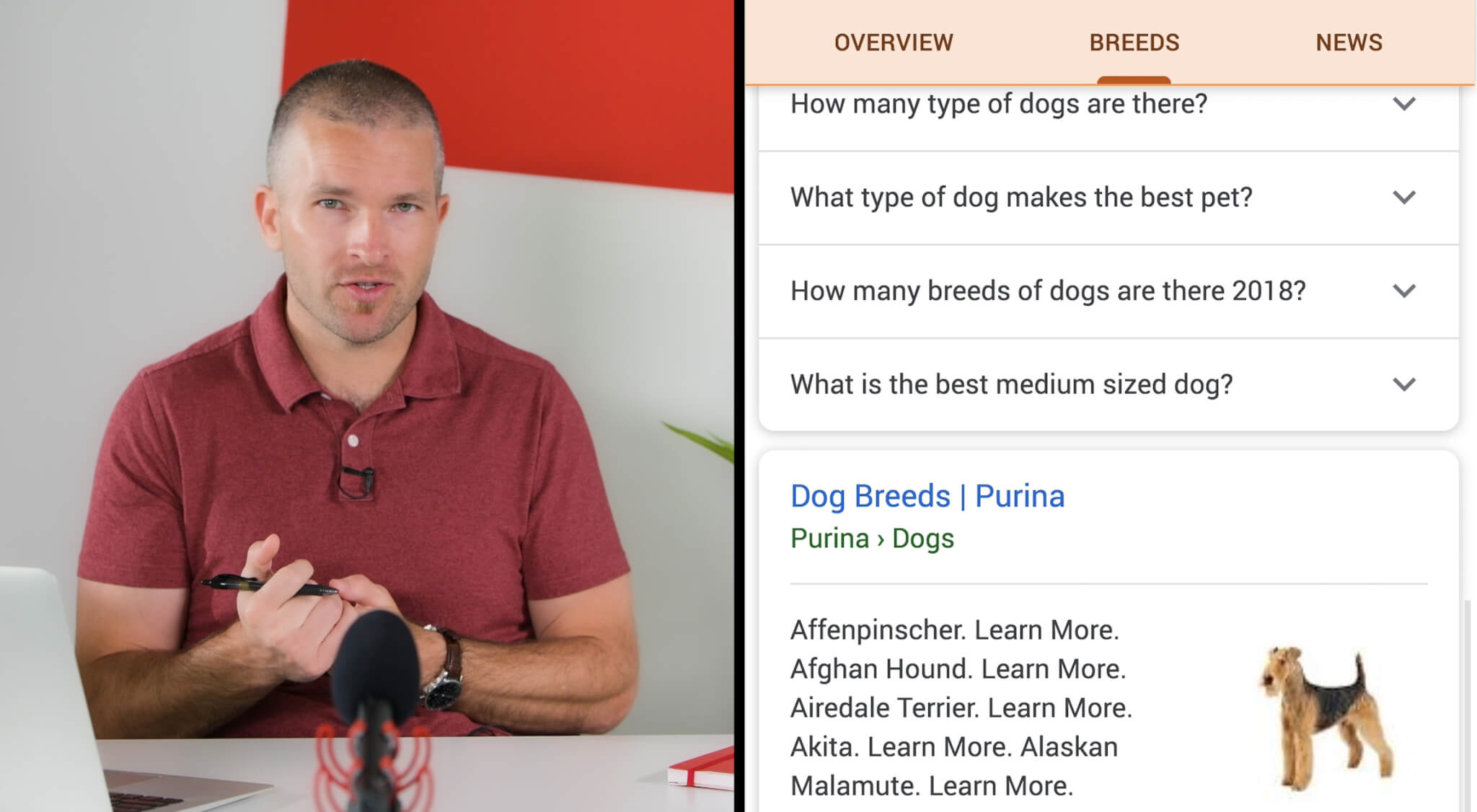
Hey everyone. Welcome to another great episode of Content and Links. Today I want to tell you how to get image snippets on mobile.
One thing I recently realized when I was looking through mobile results on my phone was that a lot of people were getting image snippets of their articles, but not all of them. Around 50% would.

On some of the sites we worked on, I was trying to figure out what patterns were actually driving that. I recommend doing this for SEO in general: look for patterns of what is causing ranking and what’s not causing ranking. This is a relatively new thing on mobile, so it’s a new pattern that you should try to solve for.
There are two elements that I’ll talk through regarding image snippets. One is to get a carousel, and two is just to get an image at all.
Getting an Image
I’ll start with just the basic getting an image at all. To do this, you need to functionally give Google the confidence that it’s exactly whatever the keyword is that you’re searching for. If you were using image recognition technology, you’d be able to pull that out with some kind of strong confidence interval.
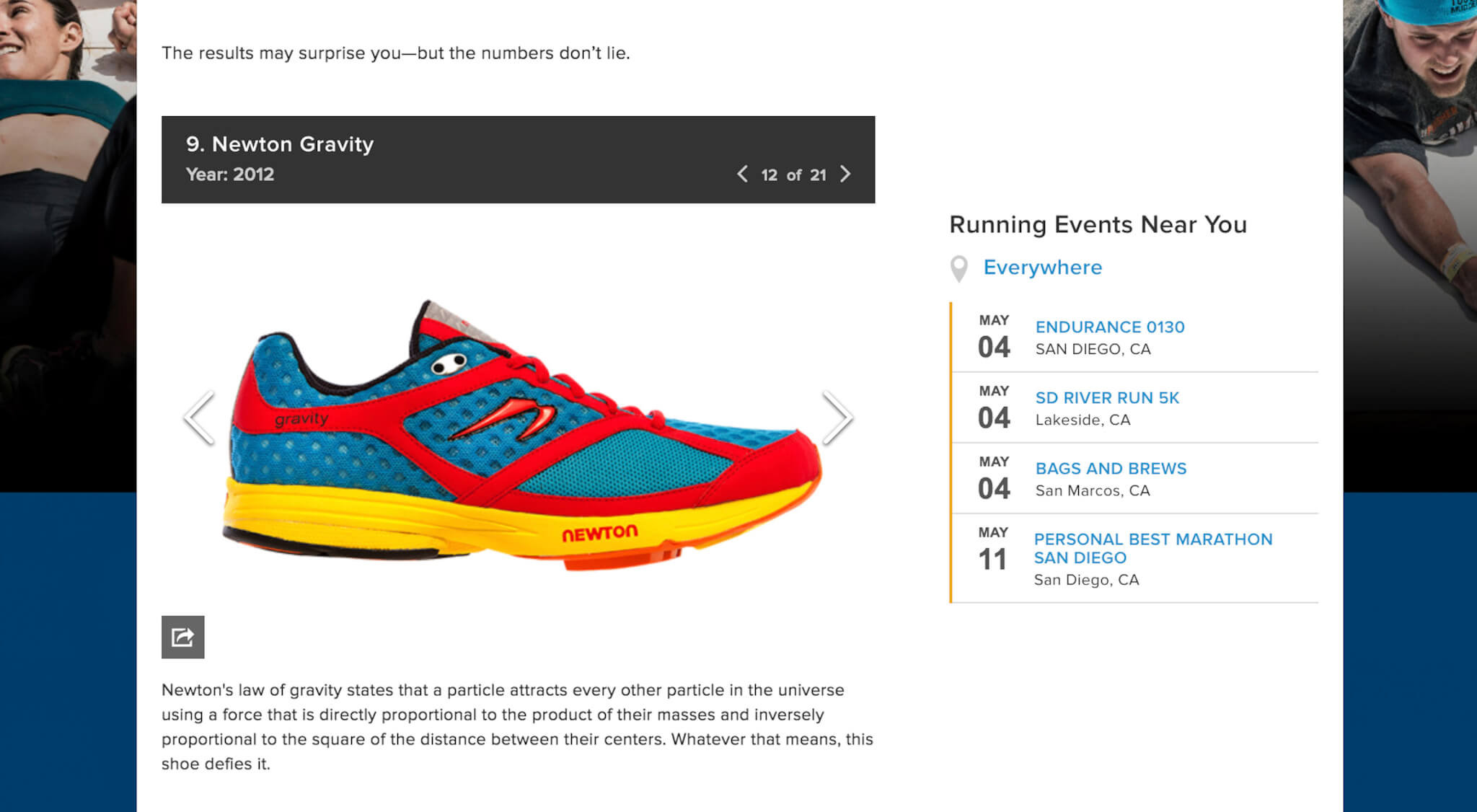
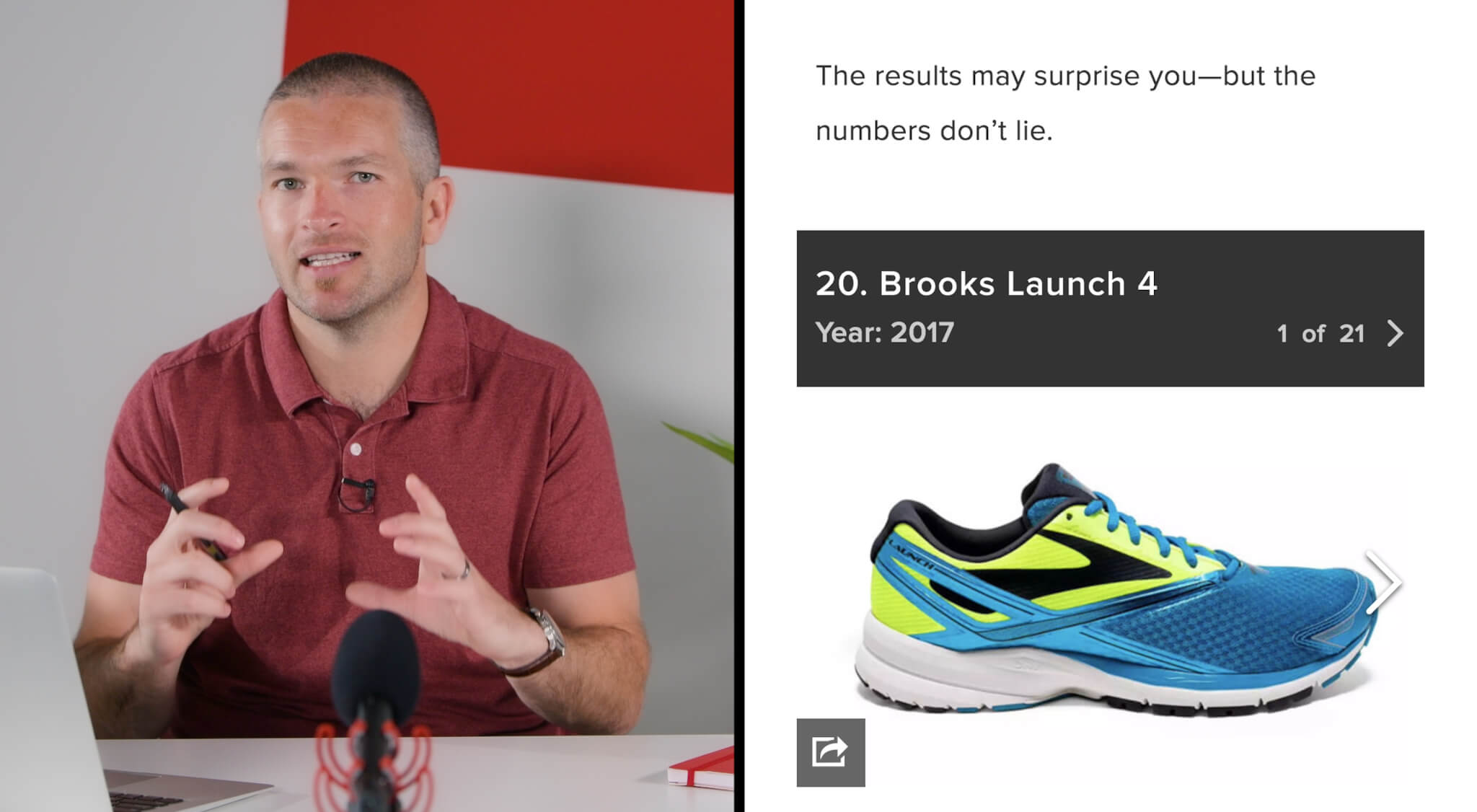
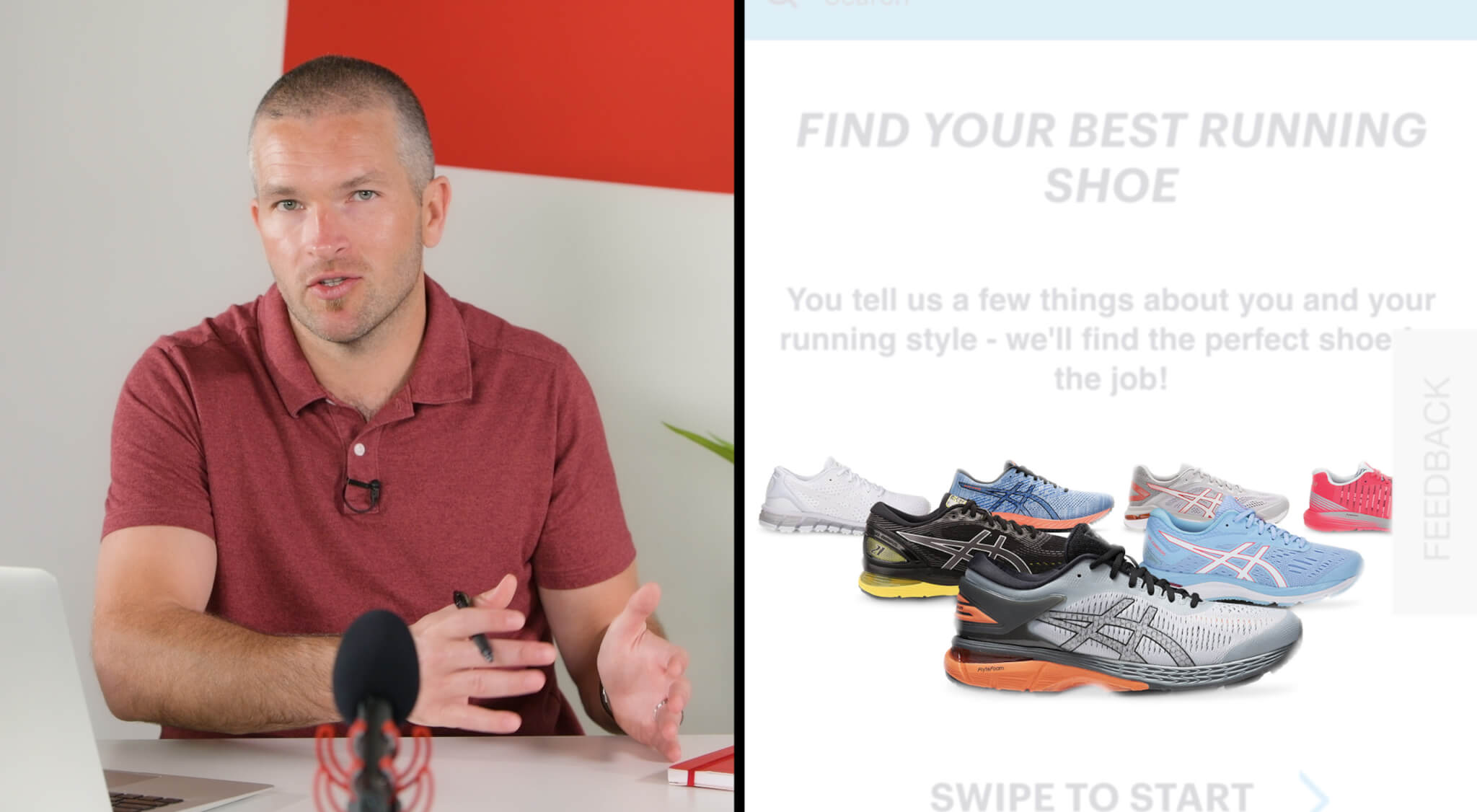
So, what that means in example would be a high contrast image of the keyword, ideally centered by itself on a white background and/or bright background.

So, why this matters is if you’re Google and you’re looking at a pair of running shoes, and there’s a single running shoe, and the search is, “Best running shoes,” for example, you have a single running shoe in the center, maybe it’s purple, there’s a white background on the back of it, you can have strong confidence that this is, in fact, a running shoe.

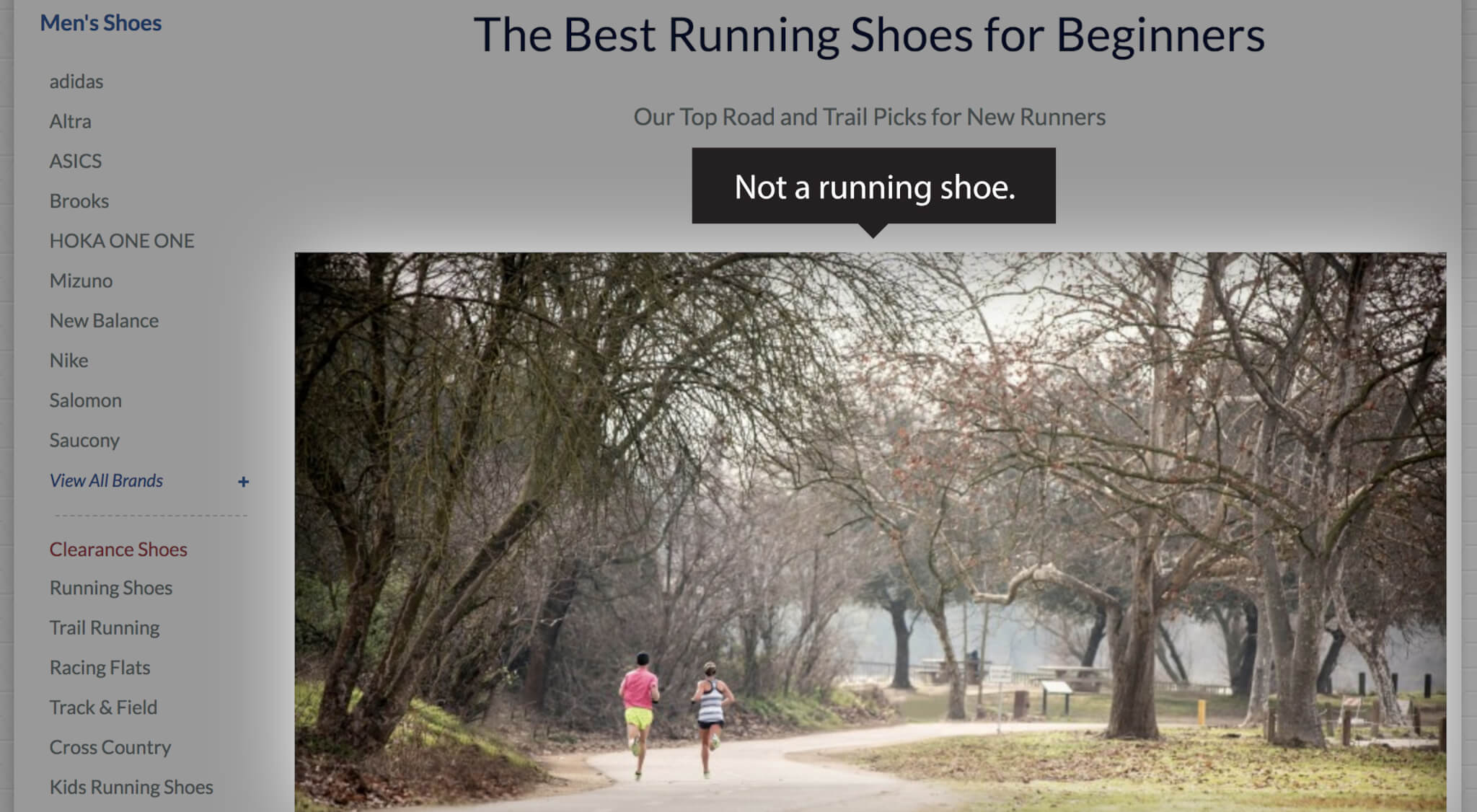
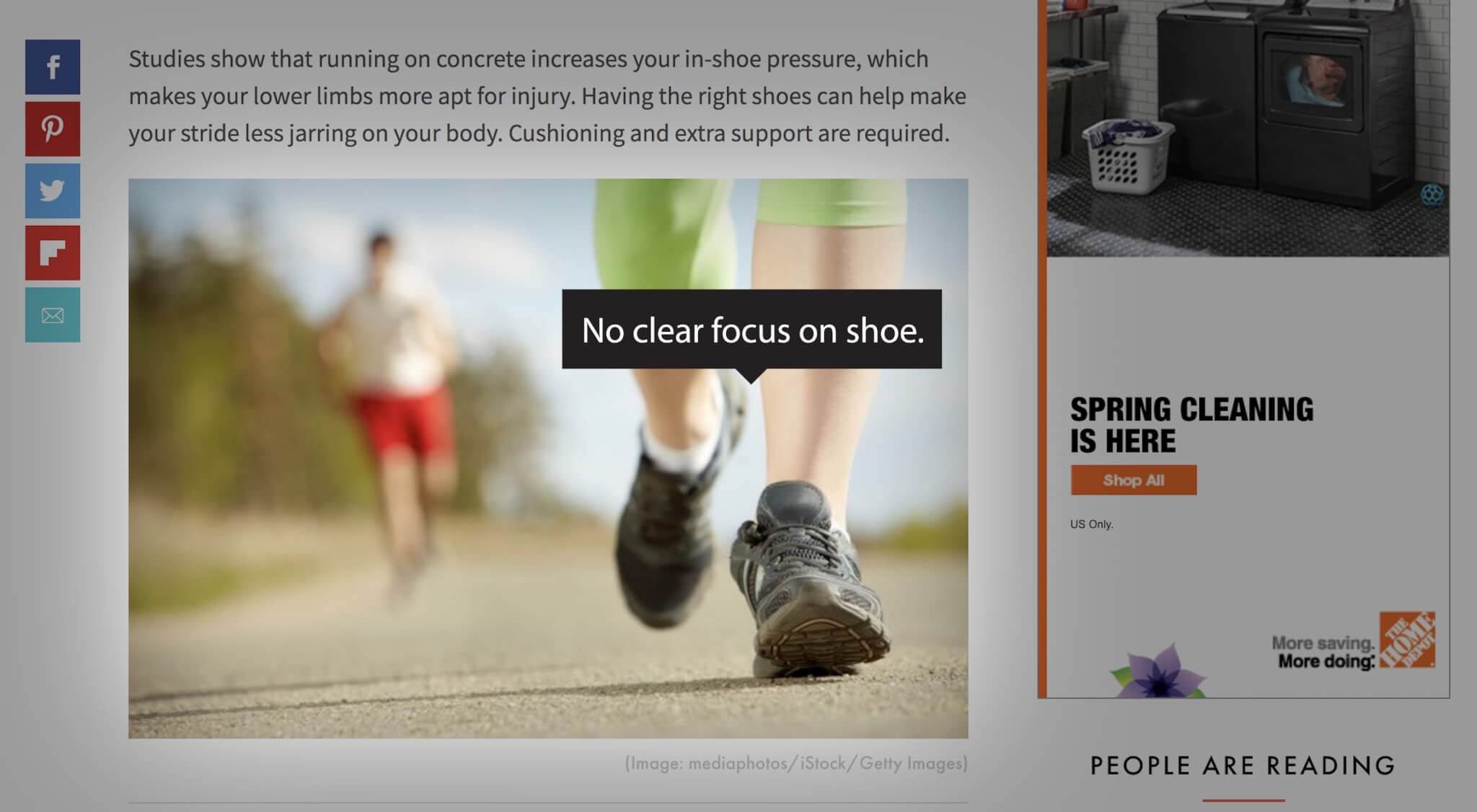
What I noticed in the kind of search results I saw, the people that did not get those running shoes or equivalent shown in the search results, were pictures that were somewhat muddy in some way.

So, maybe there were multiple running shoes in the background. Maybe part of the running shoe was kind of spliced into the shot on the right. Maybe a bit on the left. It wasn’t centered. Maybe there was no clear focus, and that’s why I say contrast. There wasn’t a focus on the shoe or the keyword in the center.

And if I’m image recognition technology, I’m not as confident that this would solve for this kind of thing. And not only from getting this image snippet, maybe there’s something to this actually being a ranking factor.
I haven’t done any studies on this, but you can see this is the reality of this person actually has this keyword, it matches user intent above the fold, Google probably knows and there are several studies that support a clear, colorful image above the fold drives better engagement, therefore is going to be more likely to get people to click and actually stay on site and potentially buy from their ads.
This kind of thing is seemingly driving the confidence that that will work from an image snippet perspective. So, one thing I’ve seen for this is that if you’re in this best running shoes situation, people have put several running shoes above the fold, and unfortunately, that is kind of a disconnect from exactly what they’re trying to do.

So, if you solve for this with your images and you’re going to be more likely to get that snippet, specifically from that single thumbnail perspective. And the good news is you can test this relatively easily and do that with some frequency.
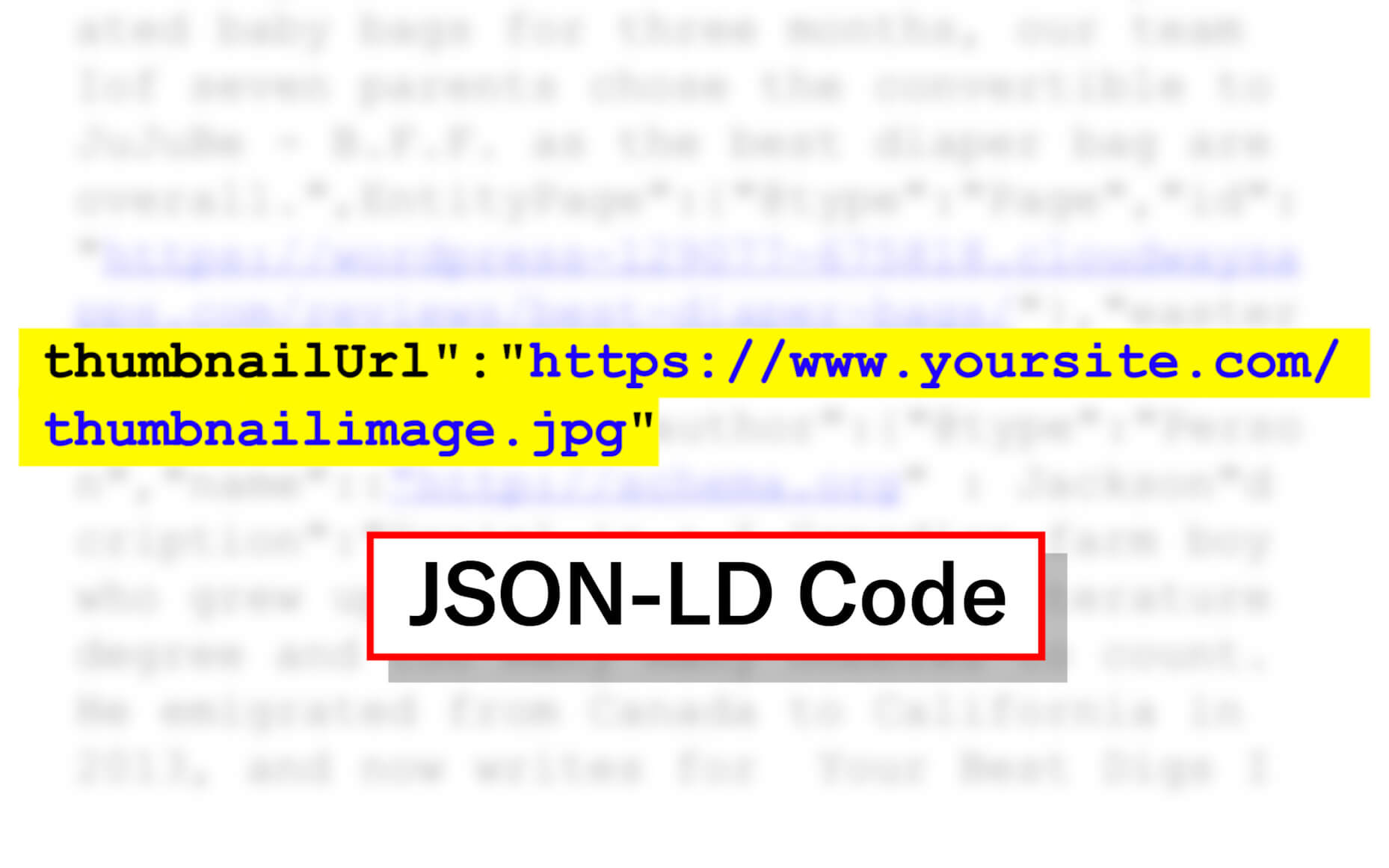
I originally tweeted about this and it had pretty good engagement. We did some tests on our own site, and one thing that actually helped solve for this in a nice way, is we added some JSON-LD code that actually added a thumbnail URL to our source code that further gave some confidence interval to Google that this is a thumbnail.

And often, Google actually seemingly was pulling in another thumbnail as well. So, we’ll show you the code for that to throw into your own sites to potentially help that confidence interval, but I don’t think it’s absolutely required in order to get this. Not everyone is using JSON-LD code in order to get this code on their site. So, the second part of this is functionally an image carousel.
Getting an Image Carousel
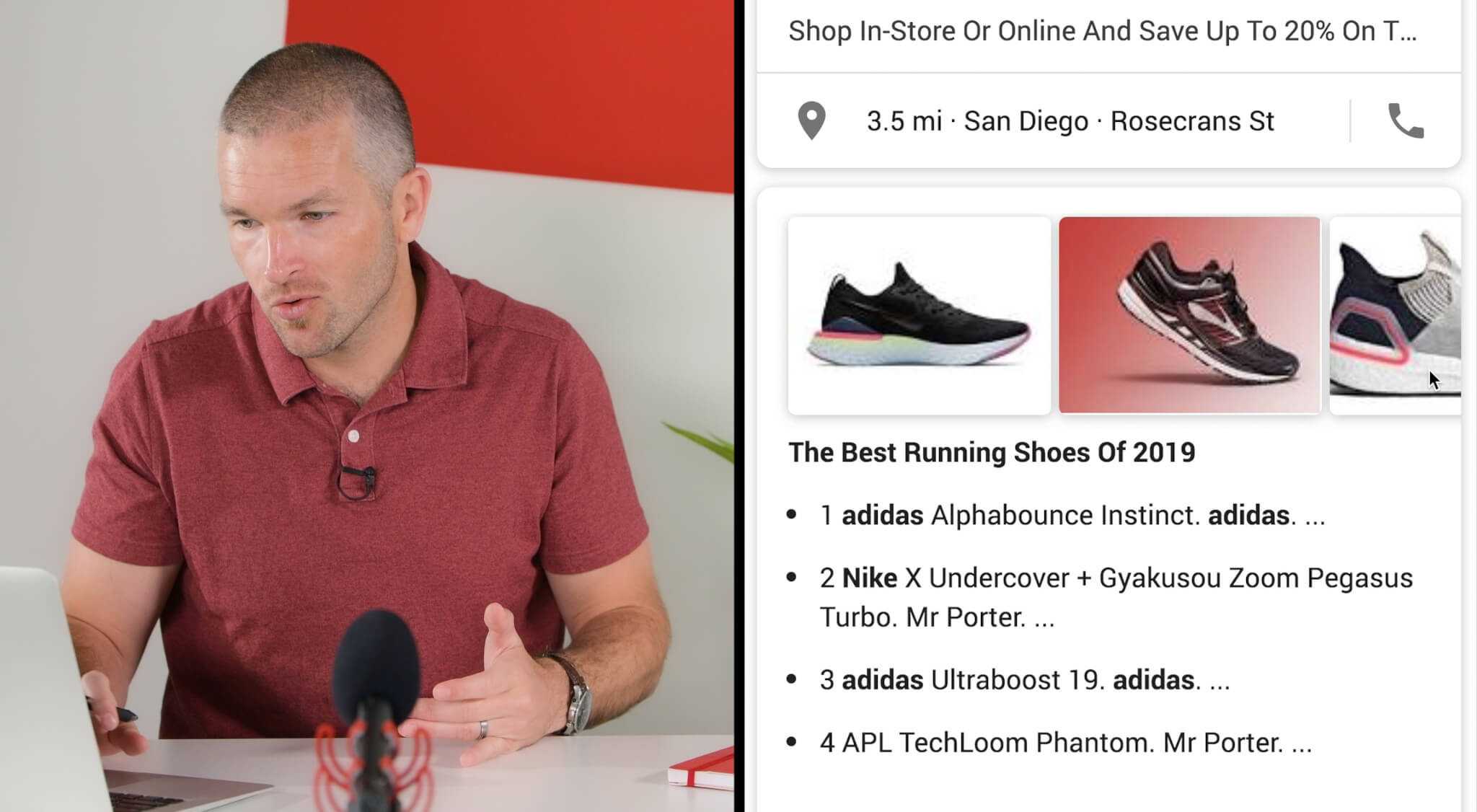
So, something I also saw on plural-type keywords is that Google is often pulling several image thumbnails. So, this is almost the same concept multiplied by adding another layer.
This is, like, advanced Quick Answer. Functionally, to get quick answers, you need to structure your page in a way that is simple and easy for users to understand.

So, to get an image carousel for these plural-type keywords, what you want to do is have a very simplistic structure.
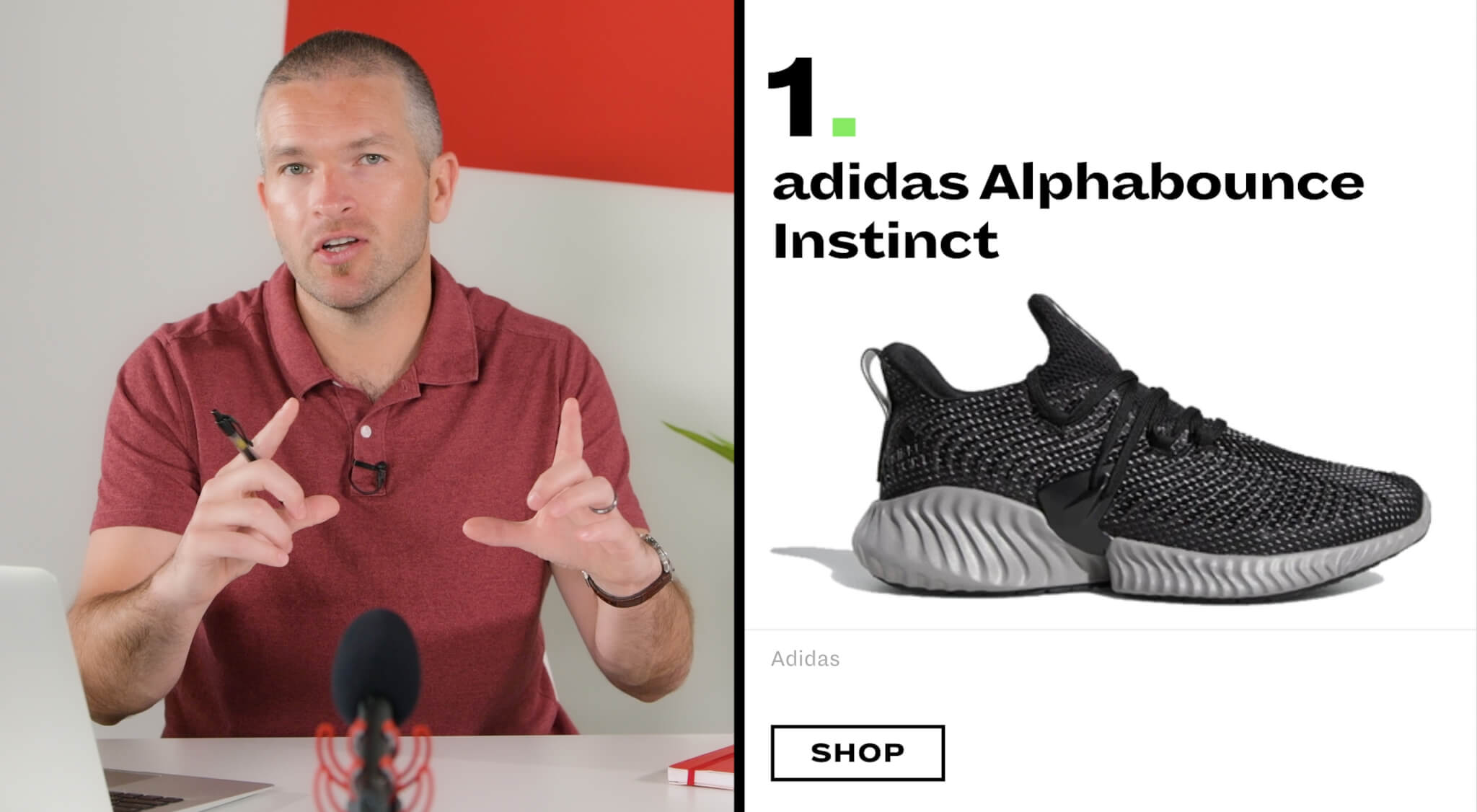
So, if it’s the best running shoes example, you would want to do best running shoes, or whatever very close title as the post title, and then the first H2 might be 1. Nike _____. And set a very clear image of that shoe, and then a paragraph, and then 2. Adidas _____. And basically another photo structured and looking the exact same way, a paragraph describing that shoe.

You can see that consistency in structure is going to be more likely to give them confidence that this is a list of the best running shoes to, therefore, pull that into the image carousel.
The contrast to this that will actually hurt your ability to get pulled into this would be if there is inconsistent structure in how that’s happening.
So, a few ways I have seen this happen would be a result where it says, “Purple flowers,” as maybe an H2, and then there’s an H3 that says, “1. Purple Flower – Type X.”
That actually is a not simplistic structure for a set of flowers. You can see how that might confuse and make it harder for them to pull that out with consistency.
Another issue I’ve seen is that people maybe don’t have an image on every single item there.

So, you do Things to do in New York City, and you only have a photo of maybe 20 of the 35 things to do, there’s probably a pretty good chance they’re not going to pull that out into an image carousel because of that.

So, make a consistent and uniform post in terms of structure, make it simple, use images that have high contrast, are centered, and are simplistic in matching the keyword that you are trying to rank for, and there’s a pretty good chance you’ll solve for that and get those image snippets, and maybe if we’re lucky, that’ll indirectly be a ranking signal, but at very worst, that probably will help our click-through rate, and therefore our traffic thereby.
So, hopefully this was useful for you. If you’ve had your own success in getting image snippets in some way, or seeing some results from this testing, would love to hear them in the comments. Please give us a thumbs up, subscribe, and let me know what you thought. Thanks for watching.